之前,项目中需要用到微信小程序获取用户openid的功能,特将代码及配置信息整理一下。本文介绍的方式是利用云平台开发的方式,因此需要先在微信后台开通云平台功能,这个功能是免费的。
1、创建function目录文件夹
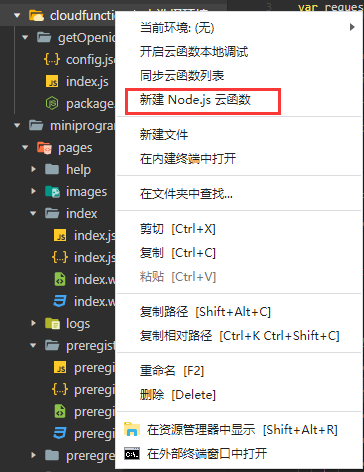
在项目根目录创建function文件夹,然后右键创建nodejs云函数openid,之后会自动生成index.js 和project.josn.cofig 文件。

2、引入云开发并创建环境
在app.js的onLaunch中引入 wx.cloud.init({env:'云开发坏境的id',traceUser:true))
// 云开发初始化
wx.cloud.init({
env: "云开发环境的id",
traceUser: true
})
3、获取openid
在app.js中的onLaunch函数中执行一下代码:
// 获取openid
wx.cloud.callFunction({
name: 'getOpenid',
complete: res => {
var openid = res.result.openid
console.log(openid)
this.globalData.openid = openid
}
})
最终根据第3步的代码可以在控制台输出用户openid,并保存在全局变量openid中。


